Adobe Fontsは、クリエイティブ業界で広く使用されているフォントサービスで、特にWebデザインやグラフィックデザインに携わるプロフェッショナルたちから愛用されています。この記事では、Adobe Fontsの概要を簡単に説明し、特に人気のあるフォントを10種類紹介します。
これらのフォントは、実際にWebデザインでよく使用されているもので、具体的なサイトの事例も交えて解説します。
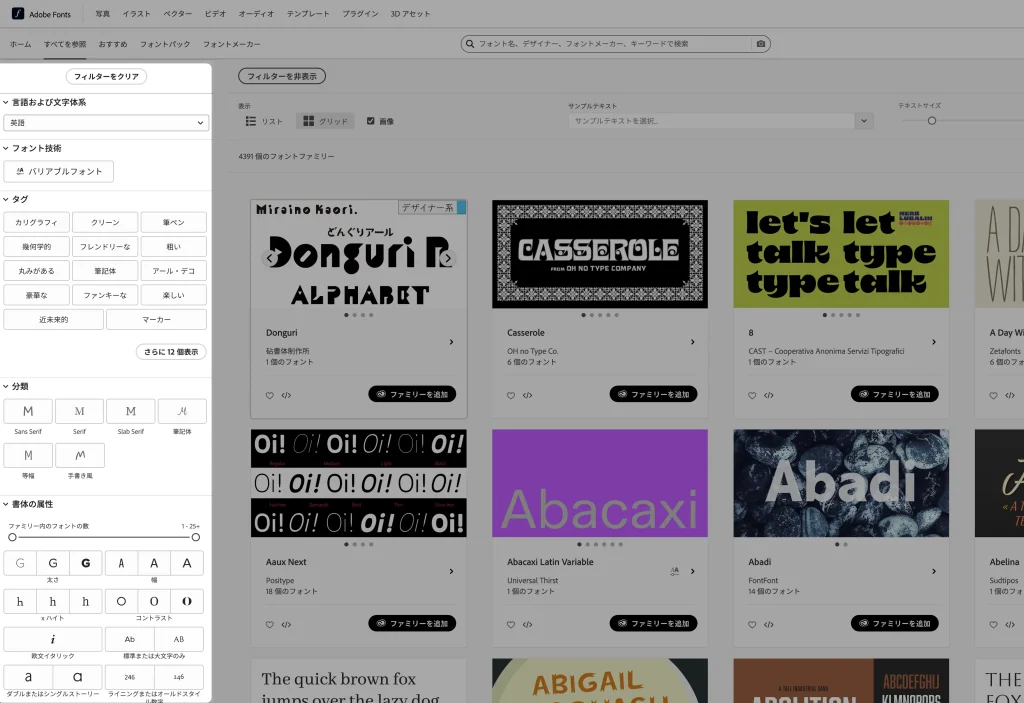
Adobe Fontsの概要と特徴

Adobe Fontsは、Adobe Creative Cloudに含まれるフォントサービスで、数千種類以上のフォントが自由に使用できることが大きな魅力です。これにより、デザイナーやクリエイターは、個々のプロジェクトに最適なフォントを簡単に選び、使用することができます。フォントを直接インストールする必要はなく、クラウド上で必要なフォントを即座に同期できるため、作業効率が向上します。
プロがAdobe Fontsを選ぶ理由
プロがAdobe Fontsを選ぶ理由は、その利便性、品質、そして広範なフォントライブラリにあります。特に、Adobeの他のツール(Photoshop、Illustrator、XDなど)とのシームレスな連携により、デザインフローの中でストレスなくフォントを扱えることが評価されています。また、商用利用のライセンスも含まれているため、フォントに関しての法的リスクを気にすることなく使用できる点もプロフェッショナルにとって重要なポイントです。
10の人気フォントの紹介

次に、Adobe Fontsで特に人気のあるフォントを10種類、カテゴリーごとに紹介します。これらのフォントは、Webデザインの現場で実際に使われているもので、具体的な使用例や、どのようなデザインに適しているかも解説します。
セリフ体フォント
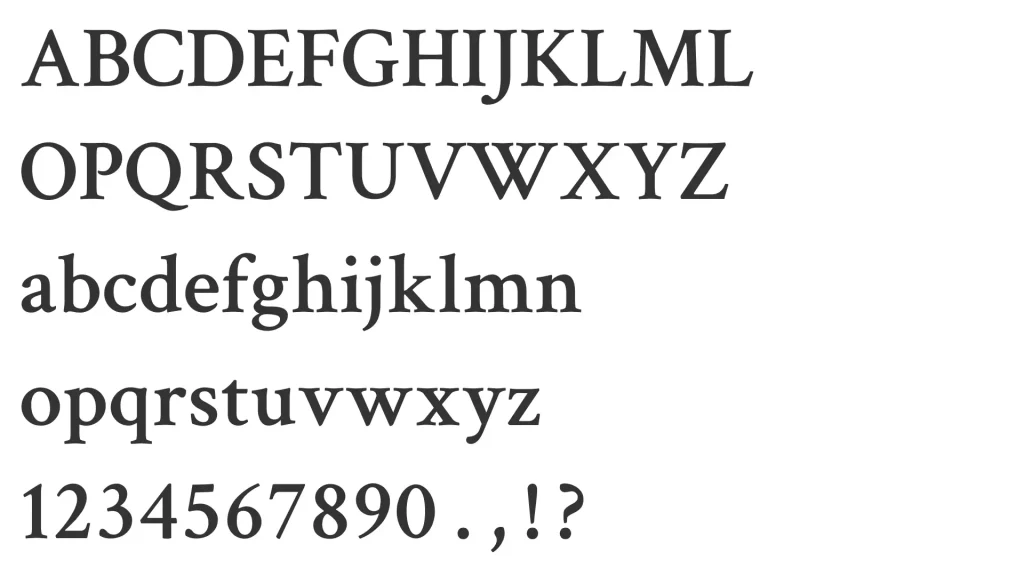
Crimson Text

Crimson Textはクラシックなセリフ体フォントで、エレガントで読みやすいデザインが特徴です。特にコンテンツが多いブログやニュースサイトで使用されており、教育関連のサイトや文化系メディアなどでよく見かけます。実際にこのフォントは、知識を共有することを目的としたブログや、アカデミックな記事での採用例が多く、内容の信頼性を高める効果があります。

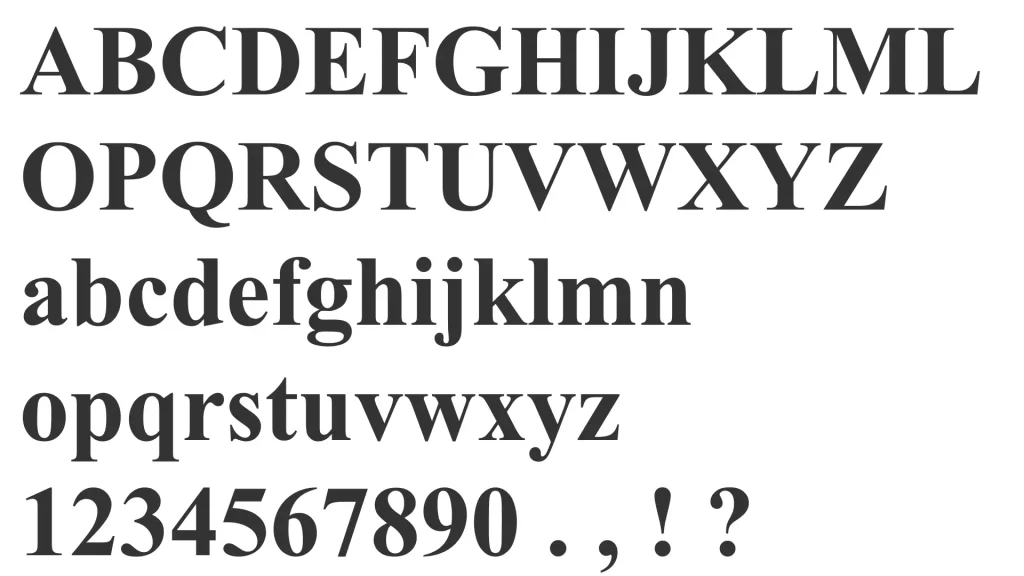
Times New Roman

Times New Romanは、おそらく最も広く知られたセリフ体フォントです。長い歴史を持つこのフォントは、公式な文章や報道媒体でよく使われています。The New York Timesのウェブサイトでも、このフォントのエッセンスが反映されたカスタムフォントが使われており、信頼性と権威性を感じさせるデザインに適しています。特にフォーマルなサイトやニュースメディアで、テキストが中心となるレイアウトに最適です。

サンセリフ体フォント
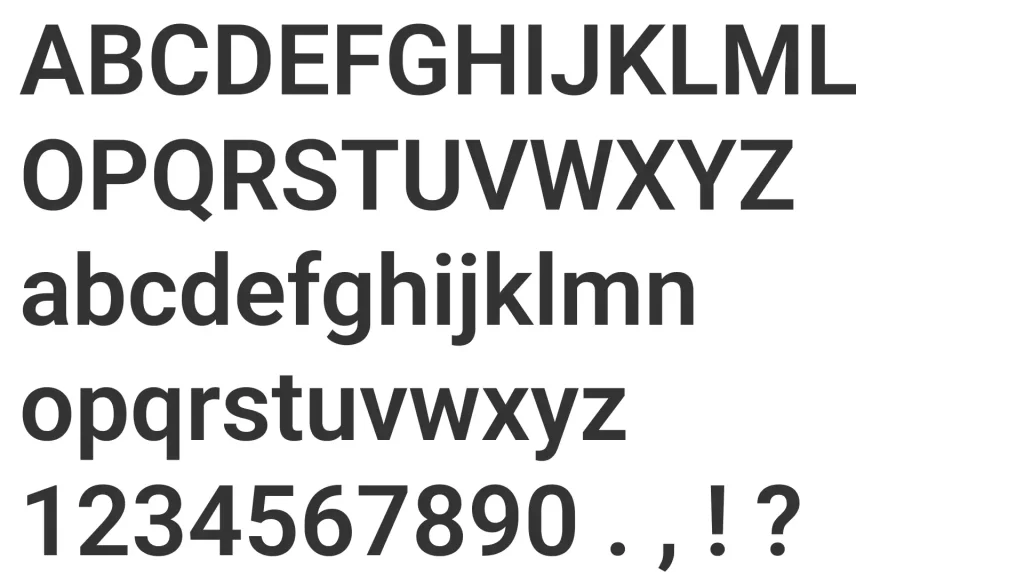
Roboto

Robotoは、Googleが開発したサンセリフ体フォントで、モダンかつ読みやすさに優れたデザインが特徴です。Google自身が提供する多くのサービスで標準フォントとして採用されており、特にモバイルアプリやユーザーインターフェース(UI)で多用されています。例えば、Google DocsやGoogle Driveでは、このフォントが使用されており、シンプルで直感的なデザインに貢献しています。

Futura

Futuraは、幾何学的な美しさとモダンなデザインを併せ持つサンセリフ体フォントで、特にミニマルデザインや洗練されたウェブサイトでよく使用されています。Appleのプロダクトデザインや、Volkswagenの広告でも使われているFuturaは、視覚的にすっきりとした印象を与え、クリエイティブな表現にも適しています。

装飾フォント
Lobster

Lobsterは、手書き風の装飾フォントで、カジュアルでありながらもヴィンテージ感があるのが特徴です。このフォントは、スクリプト形式のフォントとしてデザインされ、特にタイトルやロゴなどの短いテキストに使用されることが多いです。看板、レストランメニュー、ウェブデザインなど、遊び心のある場面や、親しみやすい雰囲気を演出したいプロジェクトに適しています。多くのウェブサイトやロゴデザインで採用されているフォントです。

Playfair Display

Playfair Displayは、洗練されたセリフ体フォントで、特に高級感を演出したい場合に効果的です。このフォントは、ファッションやインテリアデザイン関連のウェブサイトでよく使われており、たとえばVogue風のサイトやデザイン雑誌のオンライン版でそのエレガントさが活かされています。タイトルやヘッダーに使用することで、華やかさと洗練された印象を引き立てることができます。

和文フォント
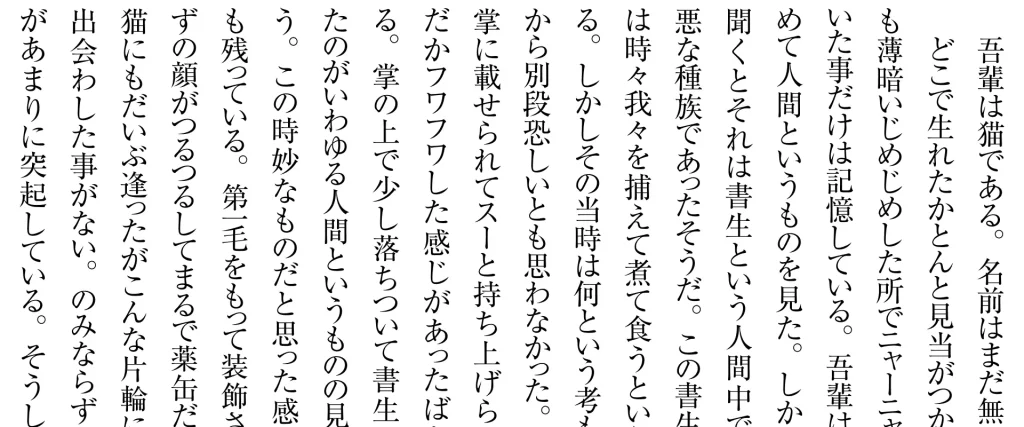
モリサワ リュウミン

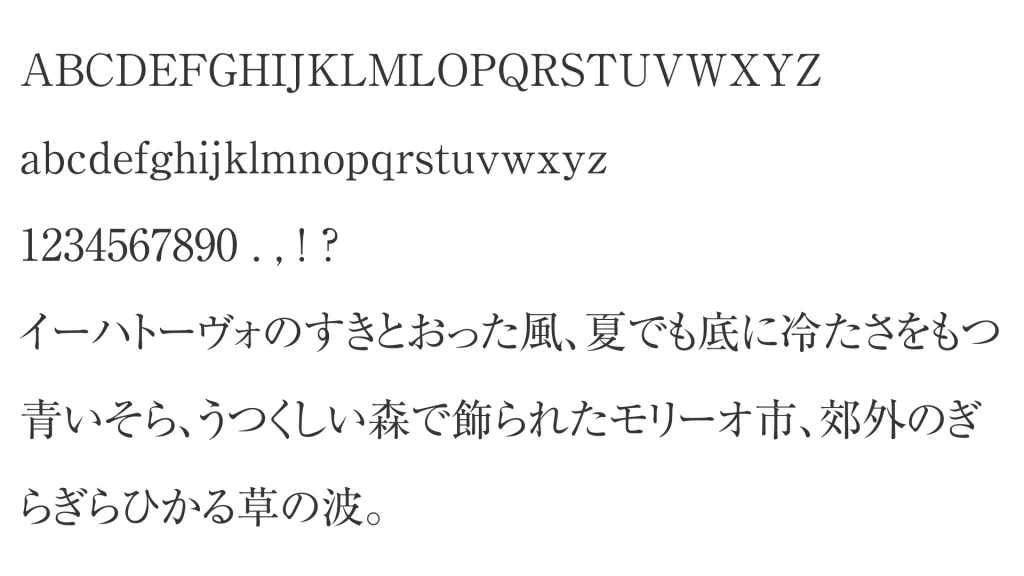
モリサワのリュウミンは、美しい明朝体フォントで、日本語コンテンツの高級感や伝統美を表現するのに最適です。Adobe Fontsでは、モリサワフォントが利用できる点が特に注目されており、プロフェッショナルなデザインの幅を広げています。リュウミンは、特に出版物や高級ブランドのサイトでよく使用され、文字自体がデザインの一部として美しく映えます。

モリサワ 新ゴ

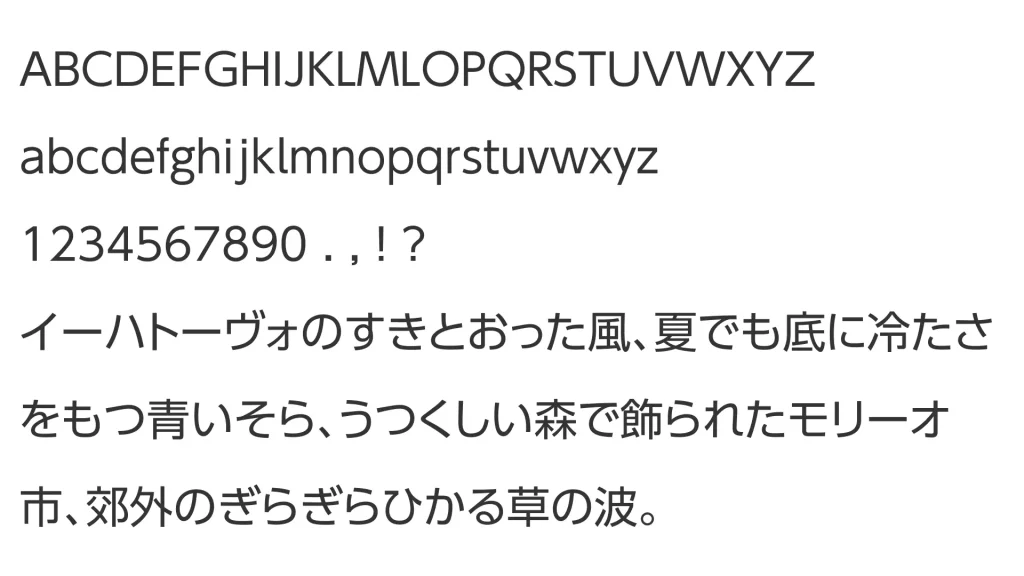
新ゴは、モリサワフォントの中でもモダンで視認性が高いゴシック体フォントです。このフォントは、特に企業のコーポレートサイトやサービス系のウェブサイトで多く使用されており、クリーンでプロフェッショナルな印象を与えます。新ゴのシャープなデザインは、読みやすさとスタイリッシュさを両立しており、Webデザインにおいても非常に人気があります。

モリサワ 見出しミン

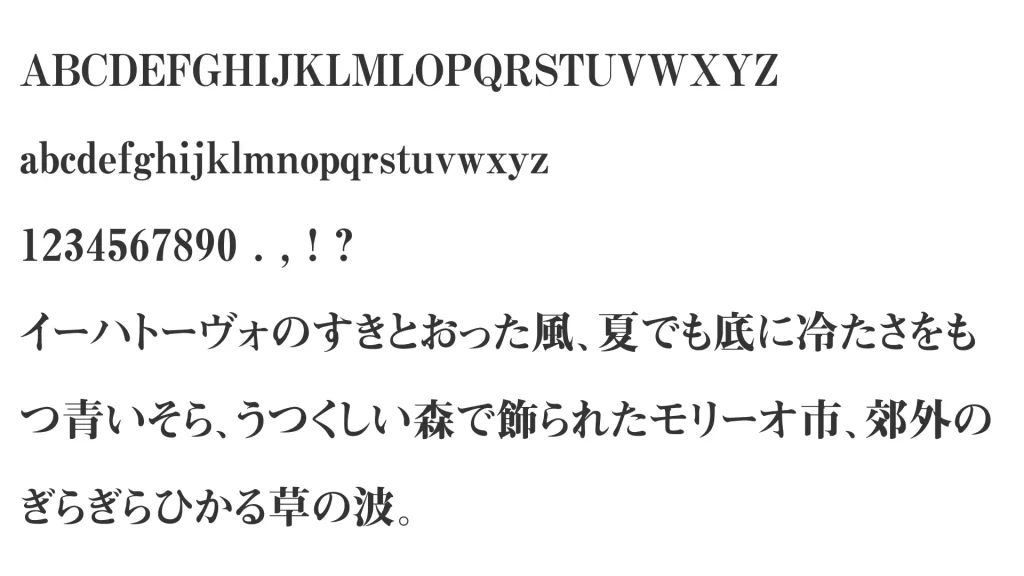
モリサワの見出しミンは、リュウミンの美しい明朝体デザインを引き継ぎつつ、見出しに特化した太めのフォントです。これは、特にニュースサイトやメディア系のウェブデザインでよく見かけられ、タイトルやヘッダーに力強いインパクトを与えるために使用されます。視覚的な強調が求められる場面に最適です。

モリサワ A1明朝

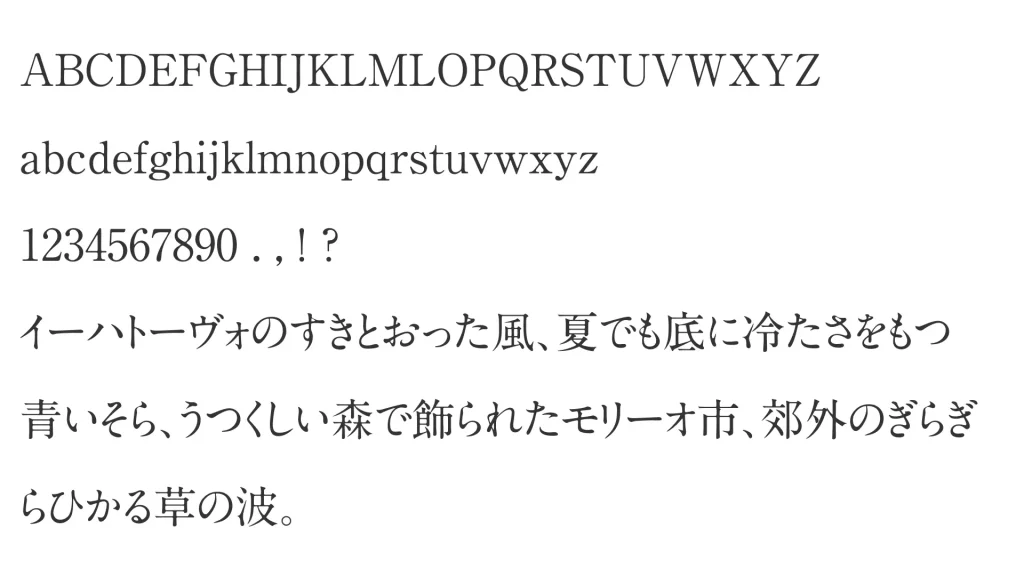
A1明朝は、モリサワが提供する高級感のある明朝体フォントです。特に高品質な出版物やブランドサイトに使用されており、洗練された日本語テキストの表現を可能にします。文字の太さやバランスが絶妙で、読みやすさと美しさを兼ね備えたフォントです。

各フォントの使用例と適した用途
フォントを適切に選ぶことは、デザインの質やメッセージの伝わり方に大きな影響を与えます。ここでは、各フォントの具体的な使用例と、それに適した用途を紹介します。
ウェブデザインでの活用方法

ウェブデザインにおいて、RobotoやOpen Sansのようなサンセリフ体フォントは、特にモバイル対応のサイトやユーザーインターフェースで頻繁に使用されています。これらのフォントは、スクリーン上での可読性が高く、シンプルなレイアウトにマッチします。また、モリサワフォントは、日本語がメインのウェブサイトで使用されることが多く、特に新ゴは、ビジネス系サイトでその威力を発揮します。
印刷物での効果的な使用法

印刷物では、Crimson Textやリュウミンのようなセリフ体フォントが優れた選択肢です。長文、雑誌、カタログなどにおいて、これらのフォントは読みやすさを保ちつつ、上品でプロフェッショナルな印象を与えます。そのため、視覚的にも内容的にも洗練されたデザインを実現できます。
ブランディングにおけるフォントの重要性

ブランディングでは、フォント選びが企業のイメージを左右します。LobsterやPlayfair Displayのような装飾フォントは、ブランドの個性を強調し、特にロゴや広告キャンペーンで目を引くデザインに役立ちます。モリサワフォントを使うことで、日本特有の高級感や信頼性を表現することも可能です。

Adobe Fontsの活用テクニック
Adobe Fontsを効果的に活用するためには、いくつかのテクニックを理解しておくことが重要です。
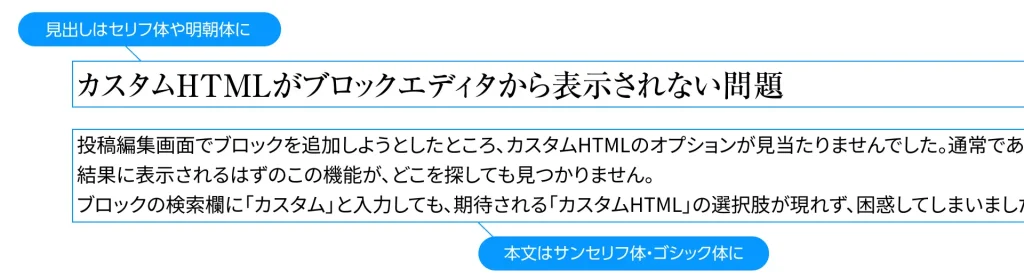
4.1 フォントの組み合わせ方

異なるフォントをうまく組み合わせることで、デザインに深みとバランスをもたらすことができます。たとえば、リュウミンのような明朝体を見出しに使用し、本文にはRobotoやOpen Sansといった読みやすいサンセリフ体フォントを使うことで、視覚的なコントラストと調和を生み出すことができます。
4.2 レイアウトに合わせたフォント選び
レイアウトに応じてフォントを選ぶことは、デザイン全体の完成度を高める上で欠かせません。シンプルで直線的なレイアウトにはサンセリフ体が、華やかなレイアウトには装飾フォントが適しています。Adobe Fontsを活用すれば、プロジェクトごとに異なるフォントを容易に選定し、使い分けることができます。
4.3 フォントのカスタマイズオプション
Adobe Fontsでは、フォントの文字間や太さ、スタイルを細かく調整することができます。これにより、デザインに対してフォントを完全に最適化し、視覚的な一貫性を保ちながら、オリジナリティを追加することが可能です。

まとめ:プロフェッショナルな仕上がりを実現するAdobe Fonts活用法
Adobe Fontsは、Webデザイン、印刷物、ブランディングの各分野でプロフェッショナルな結果を実現するための強力なツールです。今回紹介した10の人気フォントを活用することで、デザインに個性と一貫性を持たせ、クオリティの高い仕上がりを実現しましょう。特に和文フォントにおいては、モリサワフォントを取り入れることで、日本語デザインにおける表現力がさらに向上します。






コメント